Mo’ Code, Mo’ Problems - Engineering Advice for Non-Technical Founders

I often hear the same startup stories play out among founders. It goes like this:
- They quit their jobs
- They spend 6 months building a product
- They launch
- They get 0 customers
And then they run out of savings and wonder what went wrong.
The issue is they spent too much time on engineering, trying to recreate the sleek apps on their phone for their startup.
But the software we use every day was the result of years of iterations and thousands of engineers working together. In the early days, many popular apps weren’t as polished as they are now.

Startup founders can’t copy what Big Tech companies do because they have fewer resources. Instead startup founders must prioritize speed by cutting features, letting go of their perfectionist tendencies, and timeboxing their MVP to under a month.
In this article, I share 3 engineering “tricks” to launch an MVP faster. These tips include:
- Aiming for no-code solutions first
- Replacing engineering with operations instead
- Collecting emails before building the full product out
These 3 techniques will save you months of engineering work so you can focus on what matters: sales and building distribution channels.
Mo’ Code, Mo’ Problems - Why Founders Should Investigate No-Code Solutions More
One mistake founders make when building a startup is rushing to hire engineers first. However, founders can build most MVP’s by themselves using no-code solutions where you drag-and-drop features around. They don't require any engineering expertise to use at all.
For example, if you want to build a website out, there are so many no-code website builders, you might as well use those instead of trying to build it from scratch.
Similarly for marketplace startups, there are already so many marketplace templates out there, you might as well use those instead.
As I often tell clients, “More code, more problems.” Coding is difficult, time-consuming, and expensive. The more you can get away with using no-code solutions, the better. Here are some of my favorite no-code tools that I’ve collected over the years:
- Website-Builders: Umso.com (my favorite), Ghost, Notion + Super.so, Kajabi (what Justin Welsh uses), Webflow (there’s a big learning curve, but others like it)
- Testimonials: Testimonial.to
- Design Templates: Canva
- In-take forms: Typeform
- Scheduling: Calendly, Acuity Scheduling
- Email Collection: Umso, Carrd, ConvertKit, Notion + Super.so + Chilipepper
- No-Code Mobile App Builders: Flutterflow, Wappler.io, Adalo, Appgyver

But What If the Perfect Solution Doesn’t Exist?
Oftentimes a founder will tell me that an off-the-shelf solution doesn’t exist because it’s missing certain features. But you can still use no-code tools for parts of your product, and only write code for the features that aren’t included.
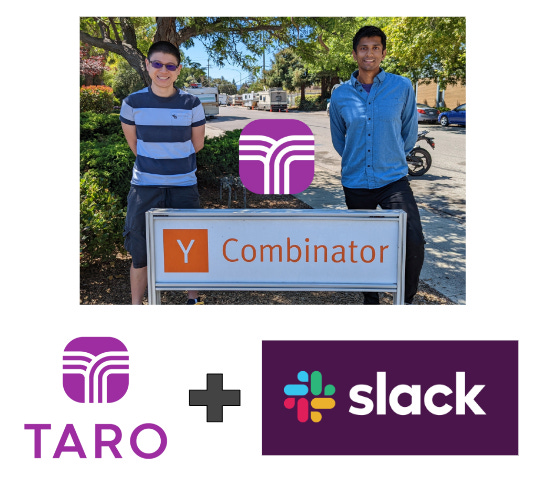
For example, entrepreneur Rahul Pandey and his CTO Alex Chiou are the founders of a career mentorship app called Taro. Even though they are engineers by training, they still use off-the-shelf solutions wherever they can.
While their app allowed users to ask questions to Rahul, he needed a way to send community-wide announcements. Instead of building this out, they put all their members in a separate Slack community and use the @all command in Slack to ping everyone for updates.

These are two ex-Meta engineers who are capable of building these features, yet they still look for opportunities to cut down the work by combining existing solutions. By not having to re-build notifications features, they’ve saved themselves months of engineering time and can focus on their core product instead.
So if a team of ex-FANG engineers take shortcuts by using no-code solutions, then it’s a lesson for all founders to not reinvent the wheel wherever possible.
💡 Pro-tip: Before building anything, always Google around for existing libraries, templates, and tools that can do the job for you.
Replacing Engineering with Operations
Travis Kalanick, ex-Uber CEO, once said that “Product is slow, but ops is fast.” In the time it takes for engineering to solve a problem, the founders could have solved it faster manually. So founders should utilize engineering only when they’re overwhelmed with operations.
The most famous example of this is with Patrick Collison of Stripe. When he founded Stripe, he never built out the “onboarding” flows for customers. Instead, he installed Stripe on their computers manually, thus saving their engineers from a lot of UI work.

Doing things manually is a way of validating the necessity of a feature. If you wait until you get enough customer support emails to build a feature, then you know that the engineering work is worth doing because it will reduce operations significantly.
Furthermore, many of these features that founders ask engineers to solve for are edge cases. By definition, they don’t happen that often, so it’s actually less work to handle it manually than for engineering to guard against all of them.
And by relying more on operations to cover customer issues, you might discover that you never actually needed the feature you wanted built out at all.
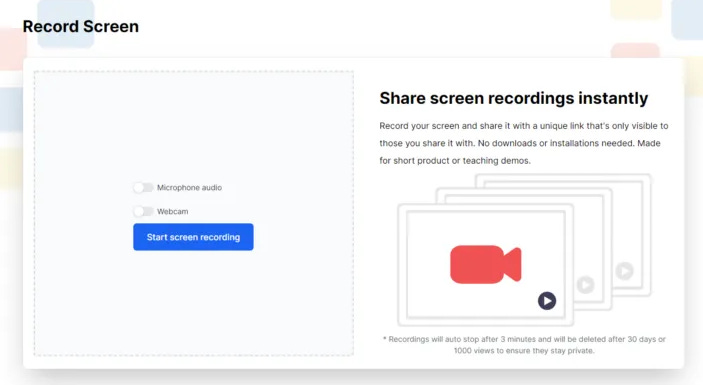
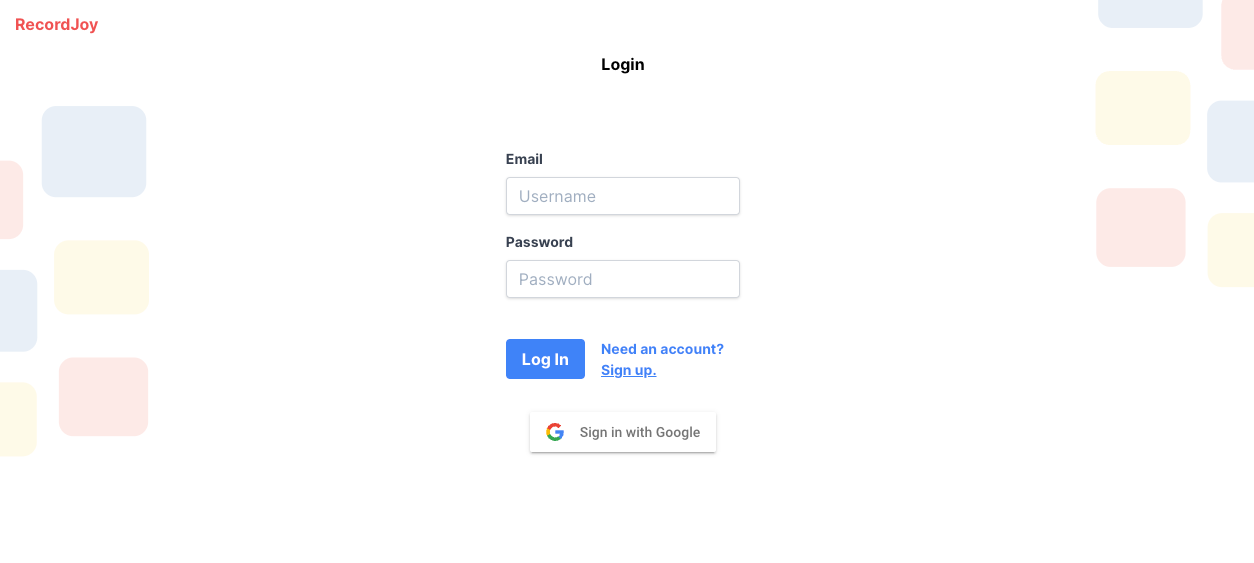
I discovered this myself when I was building out the log-in page for RecordJoy.com.
Example: RecordJoy’s Missing “Forget Password” Feature
RecordJoy.com is a screen-recording website that I bought with a business partner on Microacquire in 2021.

When we bought RecordJoy, our first priority was to monetize it by adding in different payment plans. But in order to do this, we had to build a way for users to create accounts or else we couldn’t charge them.
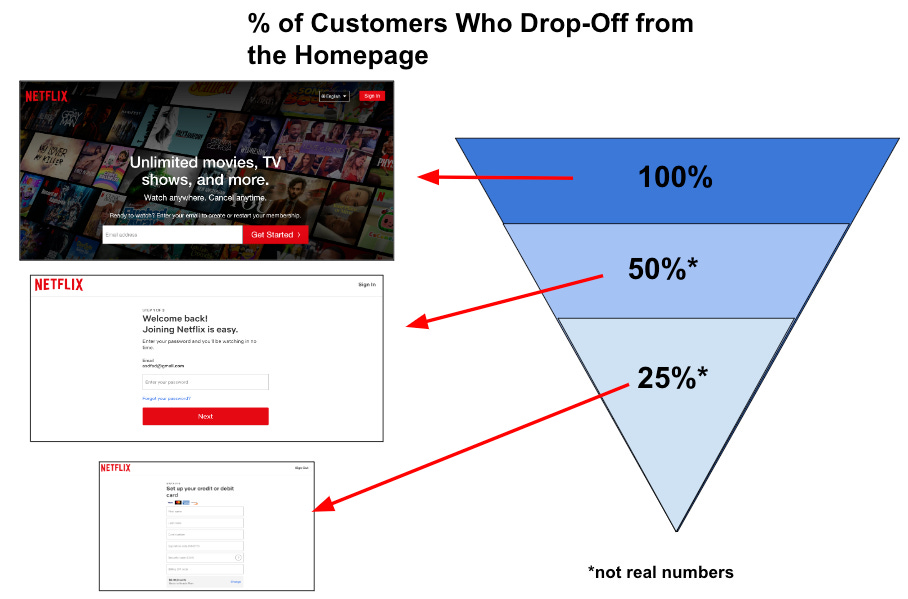
So in the process of building out these registration pages, we realized there were actually a lot of small features that we had to build to get it working. One of them was a “Password Reset” flow.
Normally we take features like this for granted. But because we were so limited in time as a two-person company, we even cut the “Password Reset” flow out, as you can see in the image below. Instead, customers had to email us if they wanted to reset their password.

It turned out that customers barely noticed this feature was missing. In our 1-year owning RecordJoy, we only received 2 emails ever from customers asking us how to reset their passwords. And for those two customers, we manually triggered a “Password Reset” email through Google Firebase, which was our backend database.

Handling these two emails cost us 10 minutes, whereas building the screens and features out would’ve taken a day or two. This might not seem like a lot, but small tasks add up. And when you consider the opportunity cost of building a password-reset flow vs. spending that time improving core features, these small tasks become quite expensive over time.
So the lesson here for you as a founder to reduce engineering scope is to:
- Consider whether or not you can manually handle engineering tasks. This includes even obvious things, like password reset or onboarding flows.
- Consider whether any features you’re asking are edge-cases or a critical part of the user journey. If they are edge-cases, it might be better to cut those features out.
Collect Emails Before Building the Product
My last piece of advice to cut down on engineering time is to make your MVP an email collection page and launch that first.
The reason for starting with an email-collection list is three-fold:
First, it’s faster to build an email collection page than it is to build a full-fledged product. You can launch an email collection page in just a day or two. And it gets you focused on generating traffic for your website sooner, which you’ll have to do even if you built your product out.

Second, there’s diminishing returns on your engineering work the deeper you go into your product. Most products are like a funnel. The more a user has to click, the more people who will drop-off. So building a one-page email collection page focuses your work on the homepage which has the most traffic anyways.

Lastly, this email list might form the foundation of your future product as well, as many successful businesses started off as just a newsletter before growing into a full-fledged product over time.
Example: AppSumo and Noah Kagan
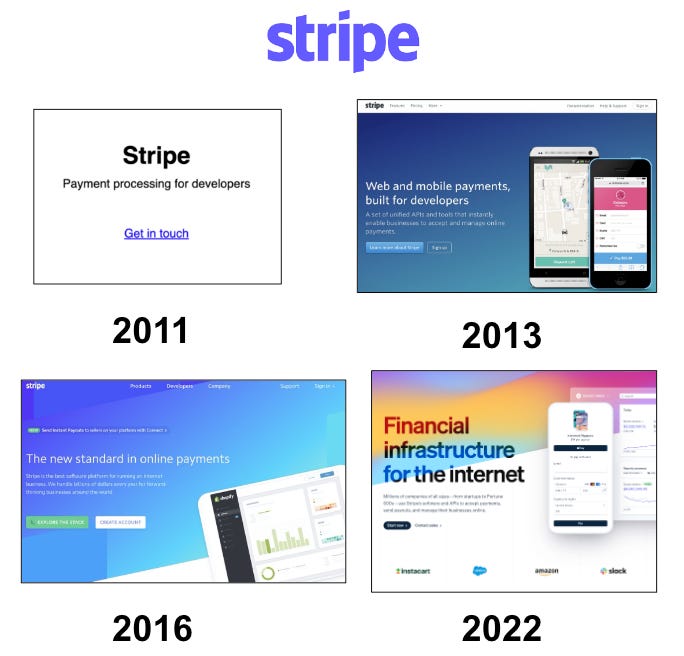
AppSumo is a marketplace to buy cheap software products through life-time deals. It’s a 9-figure business at this point, and one of the most astounding things about this marketplace was that Noah Kagan didn’t commit to the current version of the website till 2019. It started off as a newsletter first.

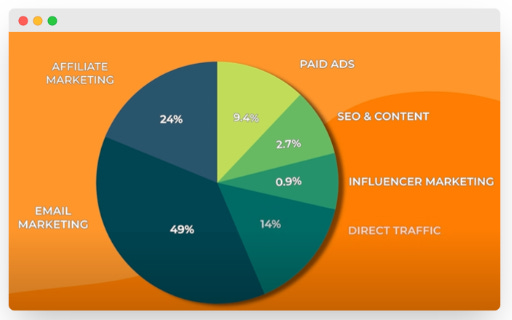
In fact, you can see the first iteration of AppSumo above in 2010 when it was just an email collection page. What’s crazy is that by collecting email addresses for 3 years, he built this list to over 150,000 people, and it is the main driver of traffic to his website with almost 50% of revenue coming from his email list, and 6.7% of all organic traffic!

The brilliance of this is that the newsletter creates value faster for his customers than a website. It may take time to generate traffic for a website, but with a newsletter, he could email them with software deals the very next week.
Second, Noah combined this email list tactic with the previous tactic about leaning into an “ops-heavy” approach to replace engineering. Initially if software companies wanted to get listed, he’d have to onboard them manually. When his product became popular, he automated this process through his website.

Compare this with how most people would’ve built the product. Many founders would start off by building a marketplace and then running into a “cold-start” problem where there aren’t enough buyers or sellers on either side to make the marketplace valuable. By building out the newsletter, he validated there was enough demand to justify the engineering work to build out the website.
His company is easily worth more than $100M now, and it all started from an email list. The email-list could be the humble start of your big business idea too.
Final Thoughts
Many founders have misconceptions around engineering, thinking that engineering is about writing code.
Engineering is not about writing code. Engineering is about solving business problems in the simplest way possible. And the best way to solve engineering problems is if you don’t have to write any code at all. By
- utilizing existing solutions
- replacing engineering with operations
- using email newsletters as an MVP
you can avoid all the engineering headaches and launch your billion dollar idea faster. I’m rooting for you!
💡 If You Liked This Article...
I publish a new article every Tuesday with actionable ideas on entrepreneurship, engineering, and life.

Comments ()